Selecting Position
Selecting Position
How to select the position of your campaign
Adoric provides 3 different position types
In order to set the position of your campaign click on "position" on the left sidebar.
- Screen position
****Using 'Screen position' you can place your campaign in different spots on your website.
For big pop-ups, it's suggested to use the middlebox in the matrix.

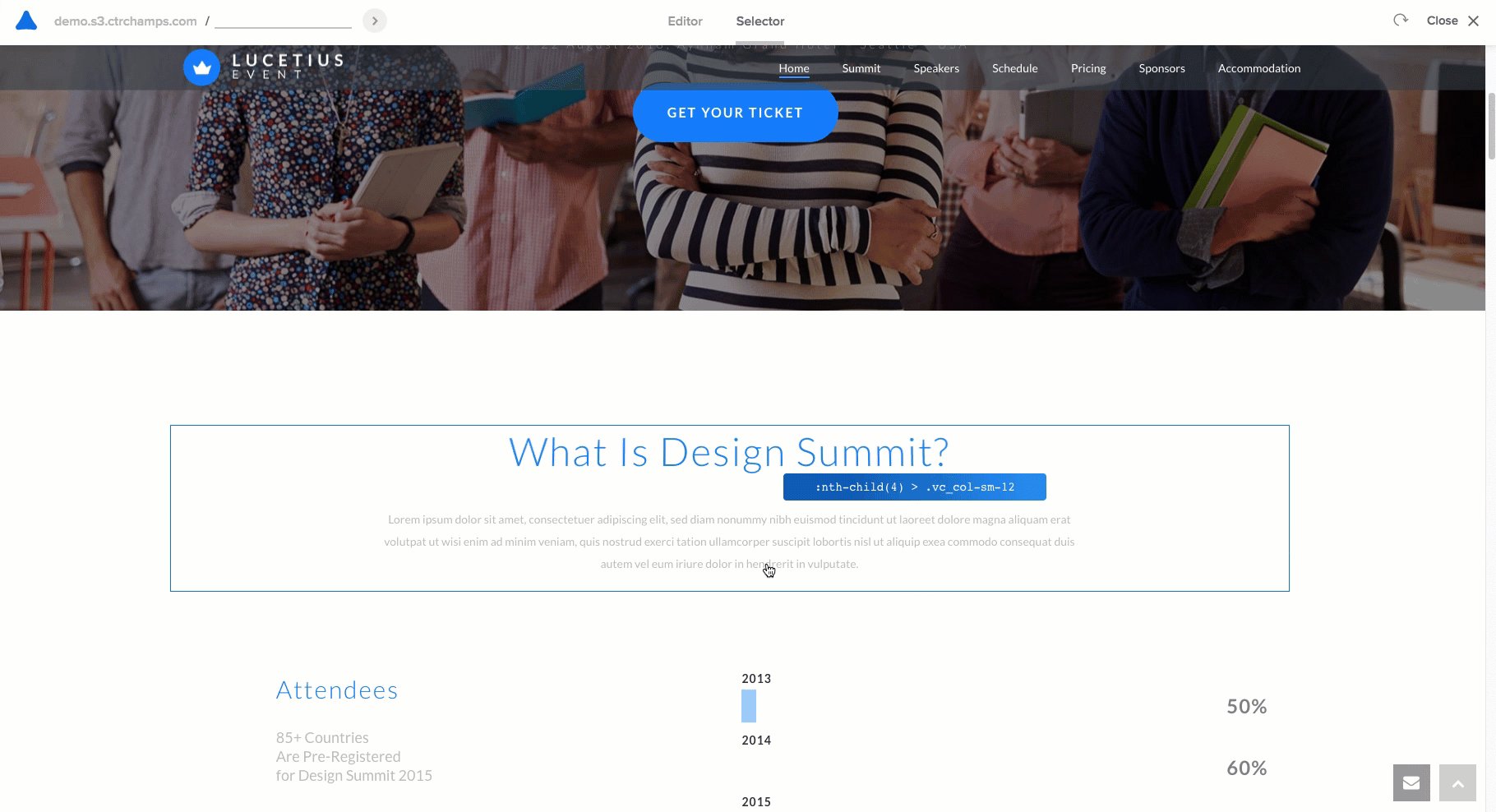
- Point position to element
This option allows you to create "tooltips" or sticky campaigns.
You can choose a specific position (CSS selector) using our "CSS selector" scanner and shift the campaign using the matrix.

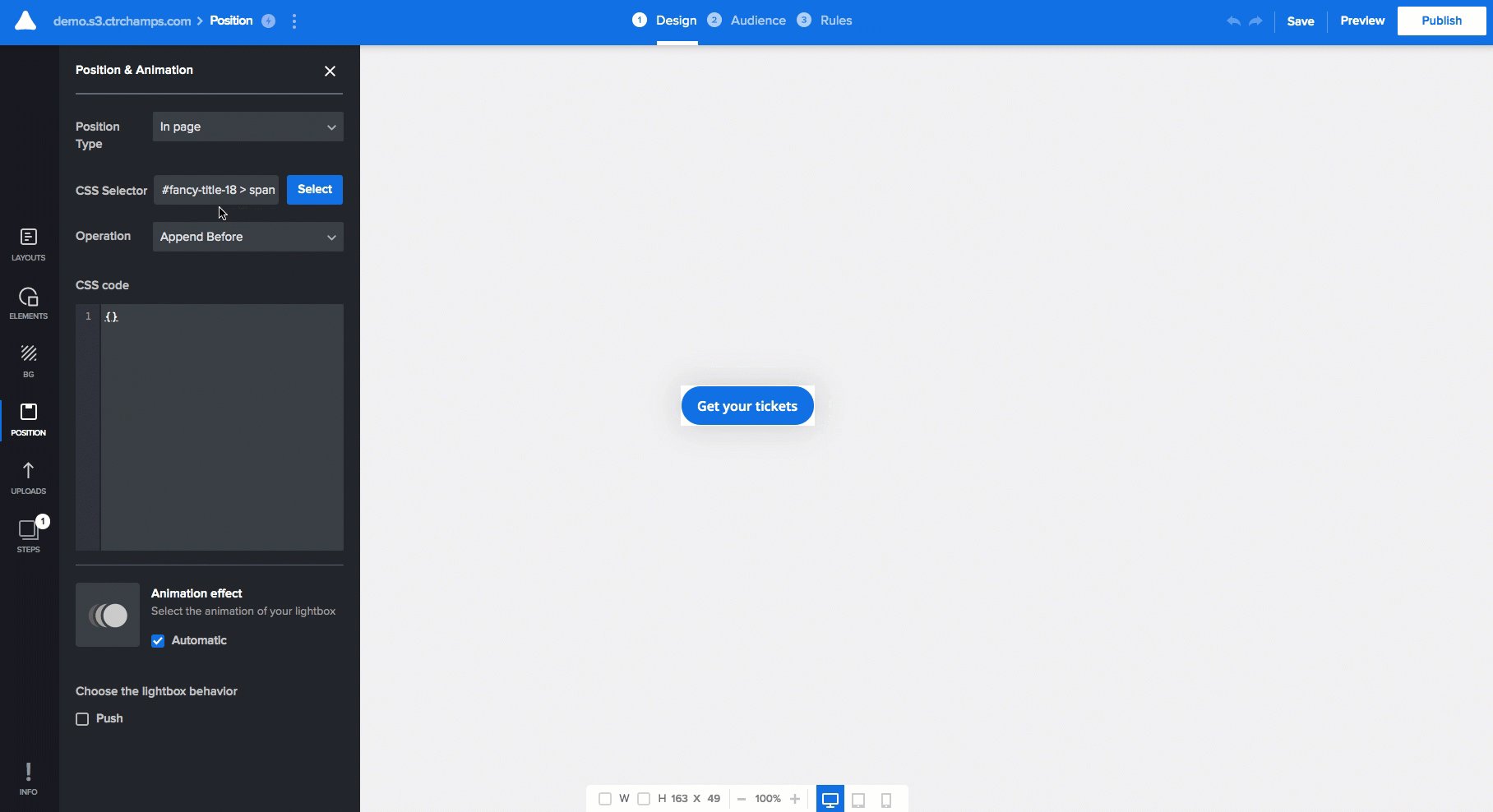
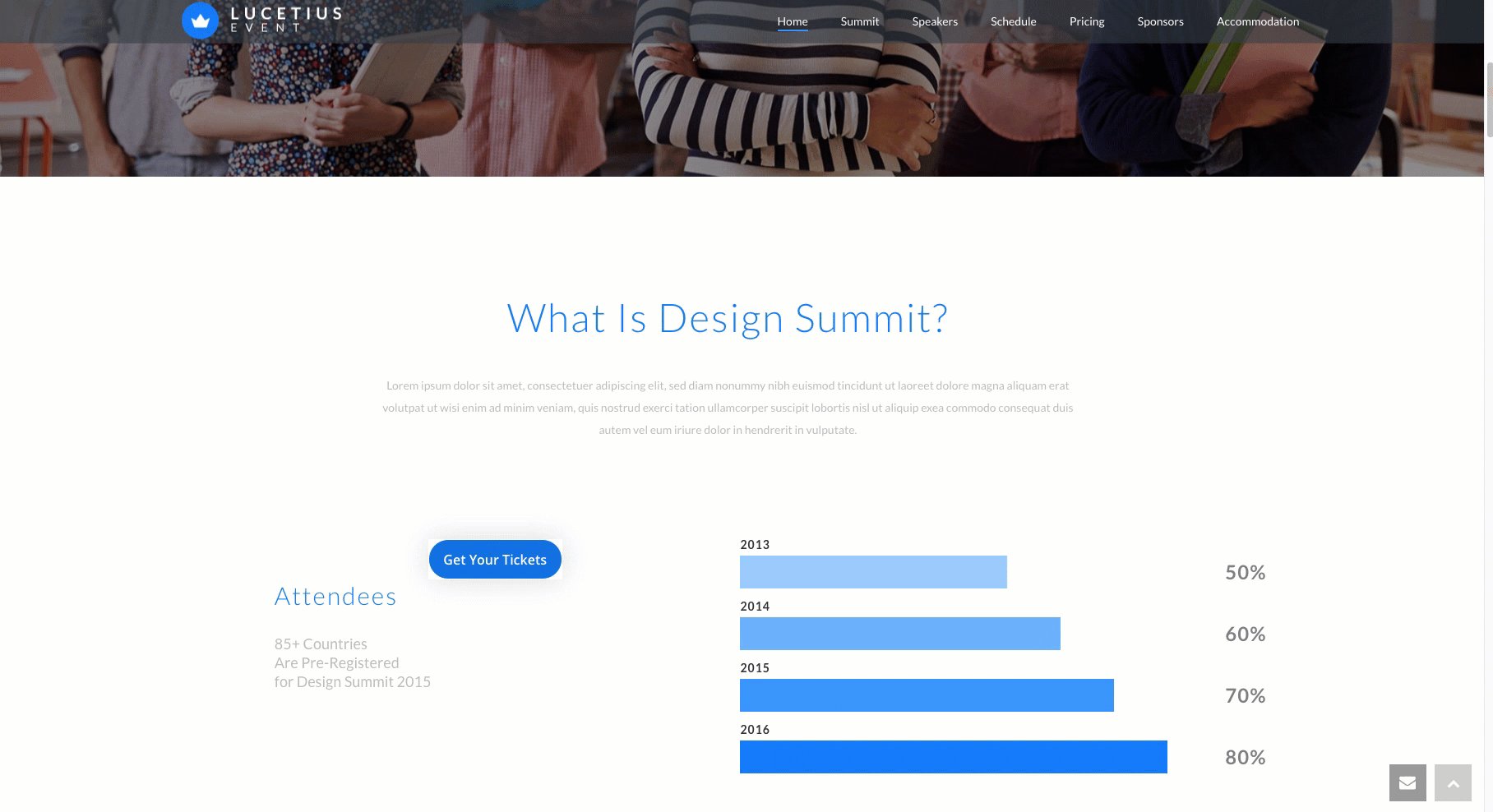
- In-page
In the same way, we created the 'Point position to element' you can now create an in-page campaign, which means that your campaign will push the site.
You can also choose "operation" choices and you can change the CSS code. Here is an example of a code you can insert in the CSS box.
{
"width": "100%",
"background": "#f9a11f"
}
If you need to make a change to the z-index attribute, use the "custom z-index" checkbox, and type the layer number.

In-page
Animation - Please keep in mind that you can also select the animation settings of your campaign using the position feature (entrance and exit effects of your campaign). The default option is “automatic”, uncheck the "automatic" box in "animation effect" to unlock more options.
None
Bounce in/out
Fade in/out
Slide-in/out
Updated on: 21/07/2022
Thank you!
